文章主题:字体特战班, 动态字体海报, 设计
666AI工具大全,助力做AI时代先行者!
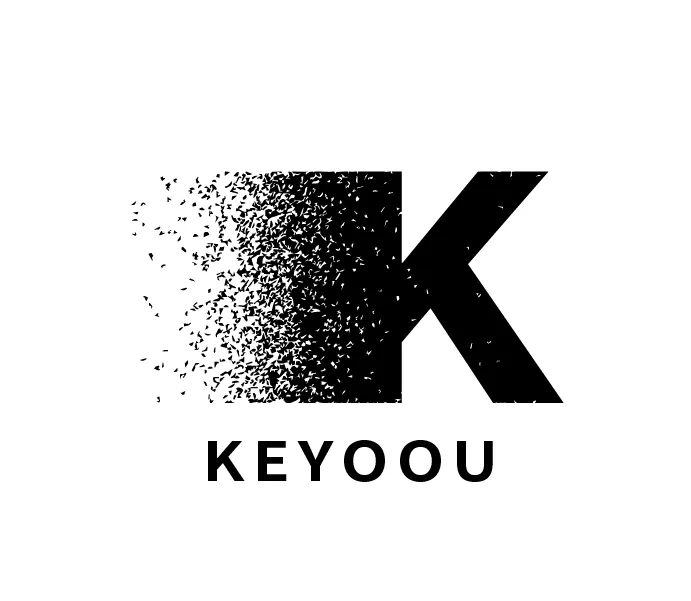
1-AI教程-矢量颗粒墨点字体教程第一步选择自己需要图形

第二步画一个一样大的黑白渐变,放上最上层。

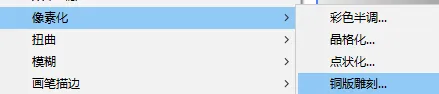
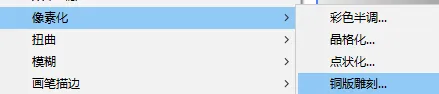
第三步效果-像素化-铜板雕刻

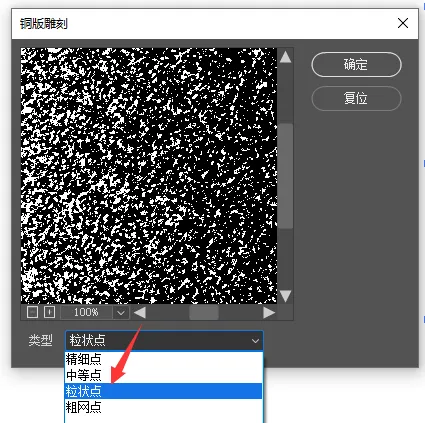
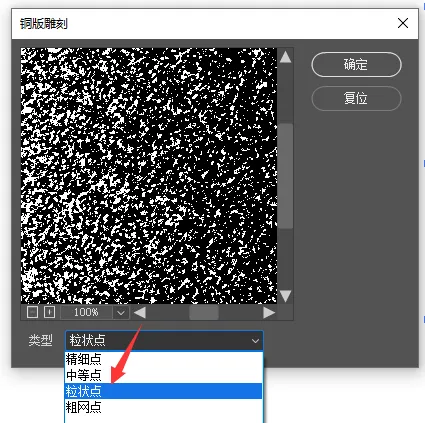
第四步选择,粒状点,其他的也可以自己尝试。

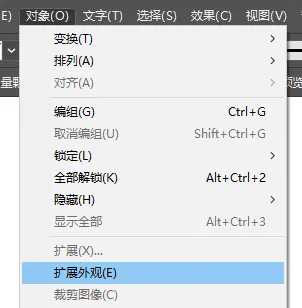
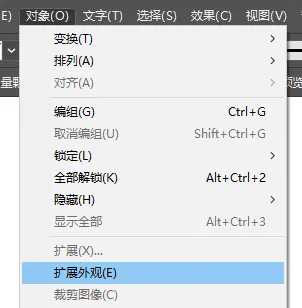
第五步对象-扩散-外观

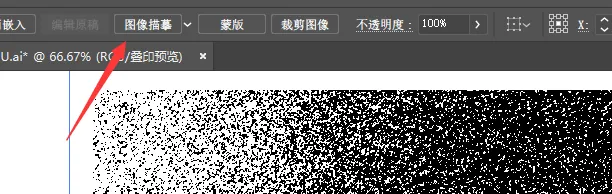
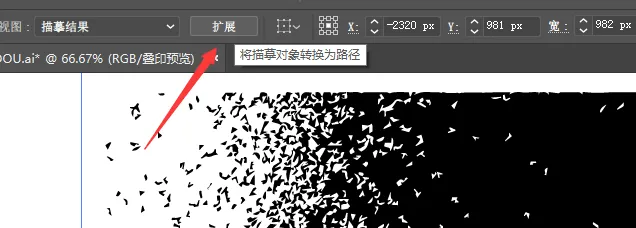
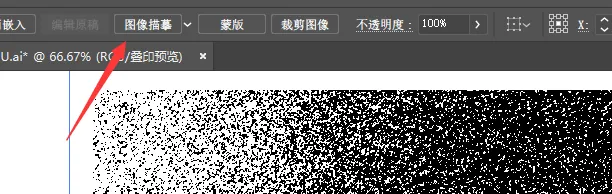
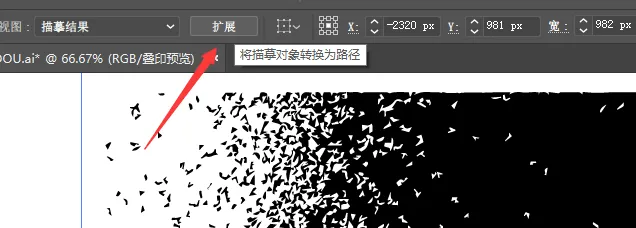
第六步图像描摹同时点击 扩展


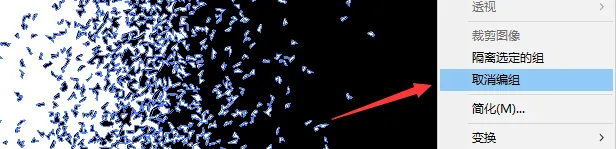
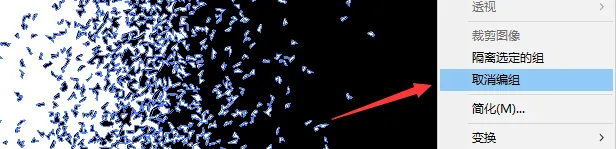
第七步选择图形,取消编组

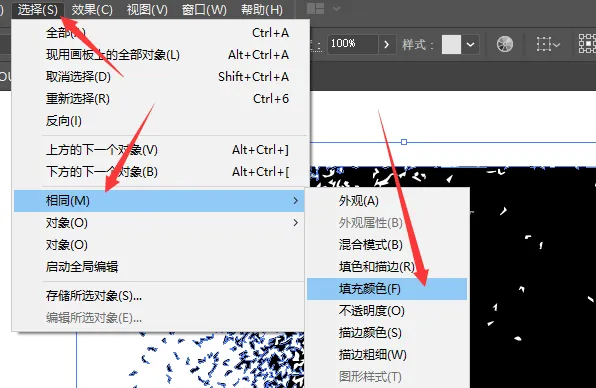
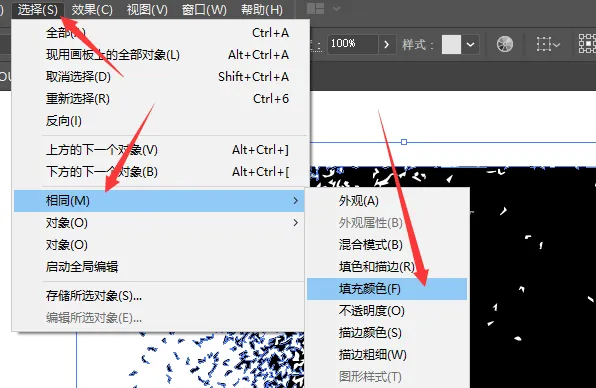
第八步选择-相同-填充颜色,删除最上层的白色

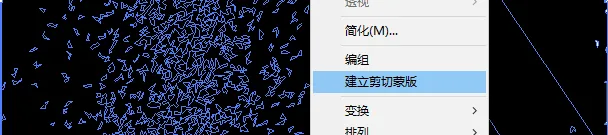
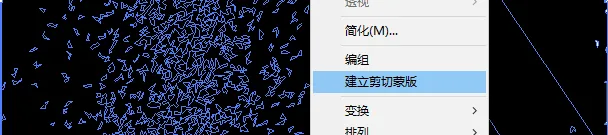
第九步把最下面的图形,顶置在最上层,在全选,建立蒙版即可

完成

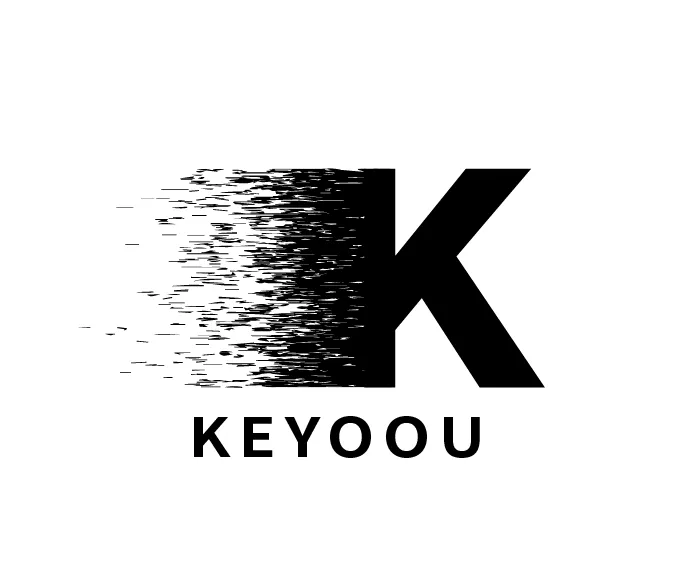
还可以尝试其他的效果

最后这个方法可以,直接融入到我们的商业字体标志上面来,类似的方法有很多种,下面看看,用在中文字体设计上的效果。


 电脑大屏幕图文对照链接www.keyoou.com/Article/view/id/3382-AI教程-炫酷渐变曲线图形设计教程
电脑大屏幕图文对照链接www.keyoou.com/Article/view/id/3382-AI教程-炫酷渐变曲线图形设计教程

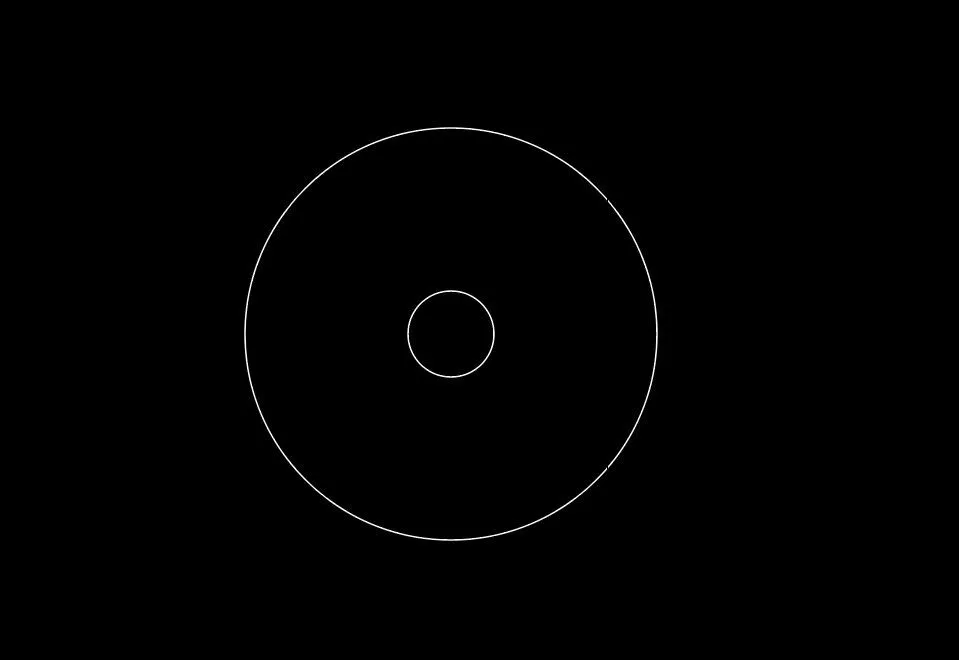
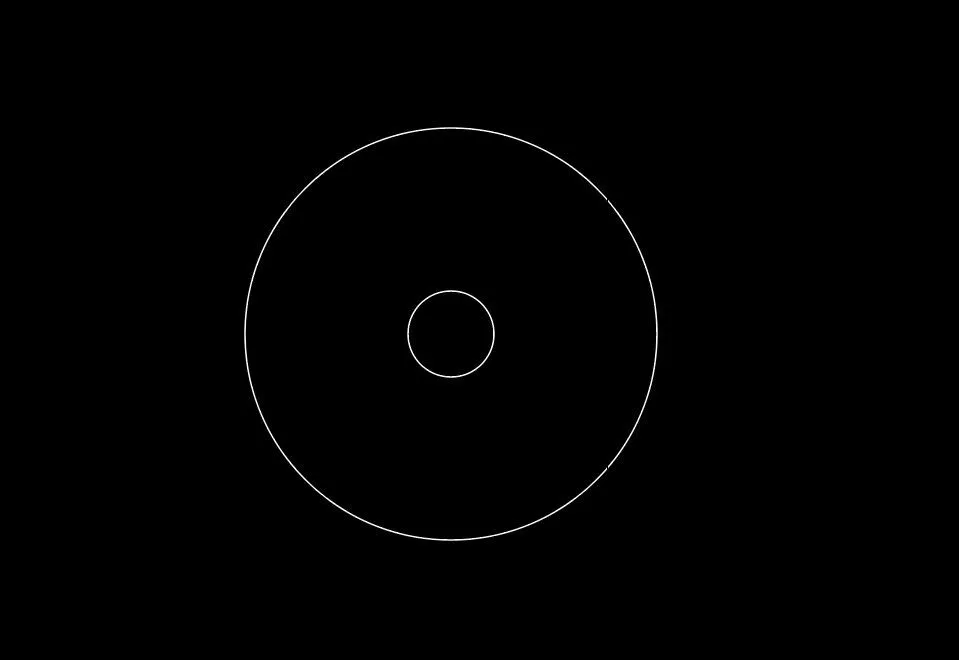
1:先画一个圆形,依次按ctrl+c/ctrl+f,原位复制粘贴一个圆,按住ctrl+shift,中心缩小圆形

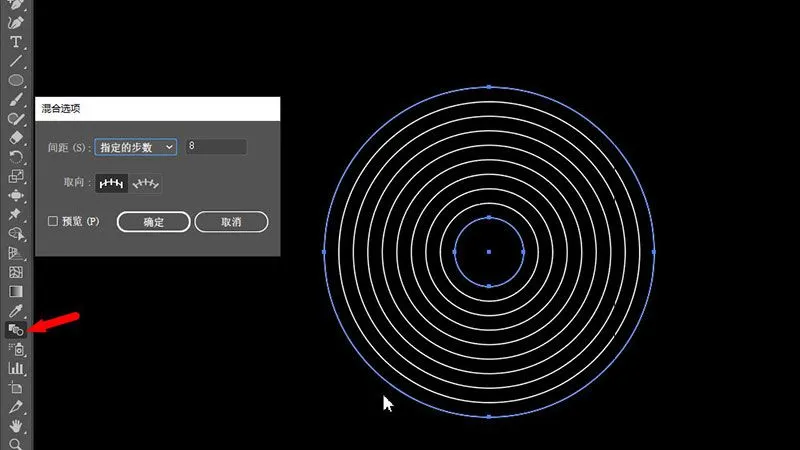
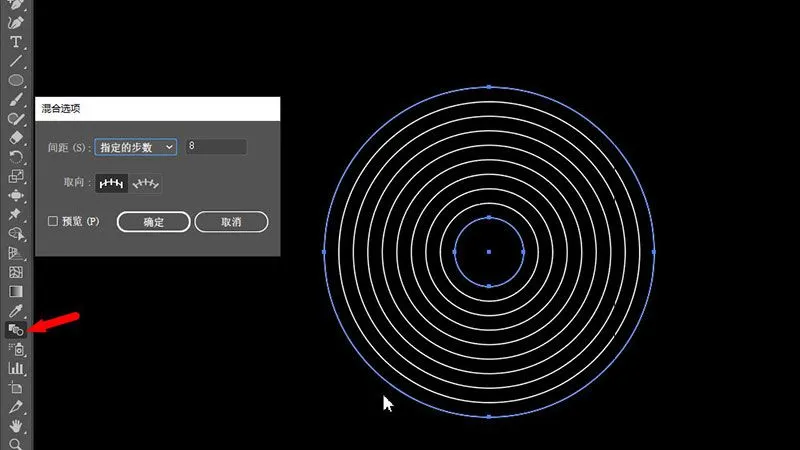
2:同时选中两个圆形,双击混合工具调整指定的步数,依次点击2个圆,生成混合图形

3:点击效果-扭曲和变换-粗糙化,调整参数
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
4:点击效果-扭曲变换-波纹效果,调整参数
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
5:选择图形,点击对象-扩展外观
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
6:选择膨化工具(双击可以改变大小),对准图形中心,点击几下
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
7:将描边改成渐变,渐变颜色可以自己调节
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
8:下边是网上找的一些设计参考
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
电脑大屏幕图文对照链接www.keyoou.com/Article/view/id/3343-AI教程螺旋黑洞文字效果字体教程AI教程螺旋黑洞文字效果字体教程第一步把需要文字整理好,托到符号面板内,确定。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
第二画个半圆
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
第三步效果-3D-绕转
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
第四步选好方向和弧度,点击下面的贴图
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
第五步左上角选刚刚托进来的符号即可
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
第六步完成
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
之后就可以任意应用到需要的地方了。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
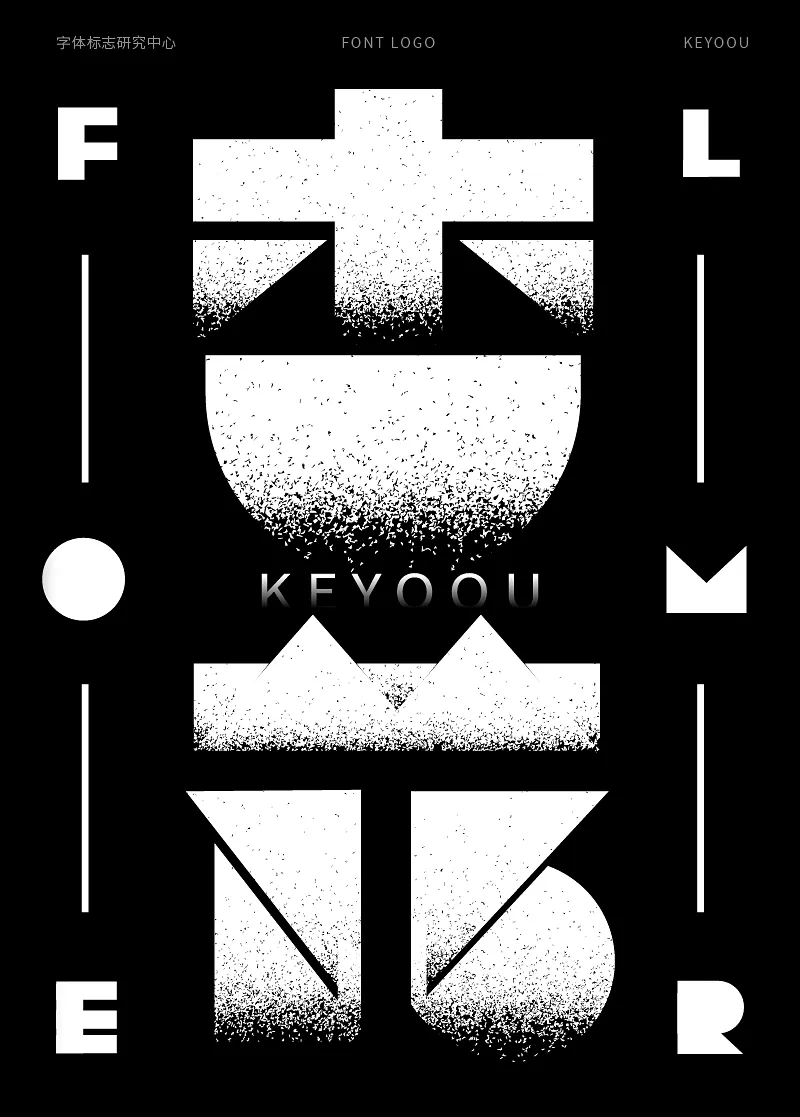
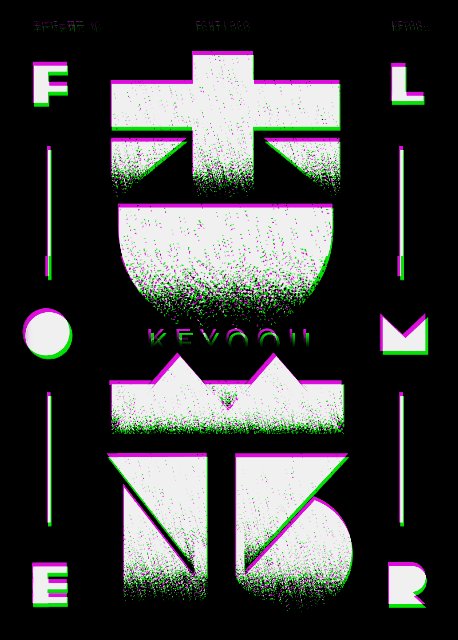
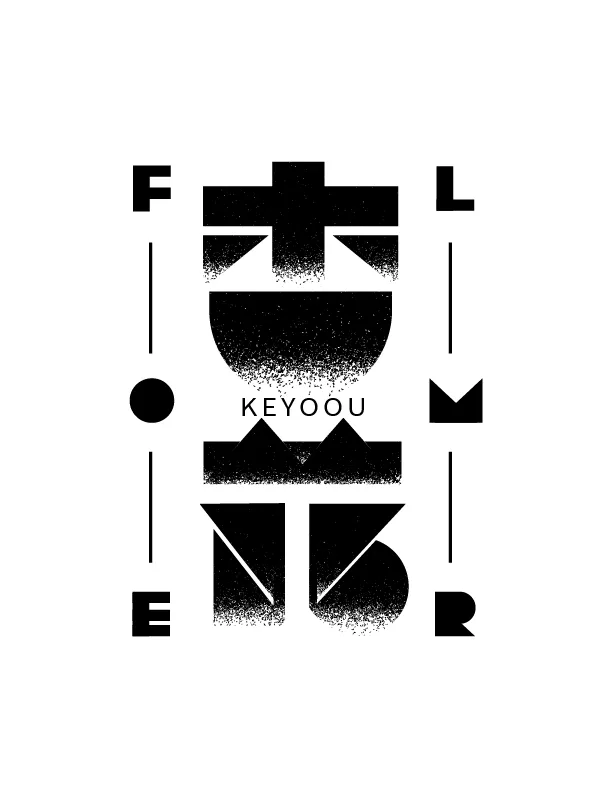
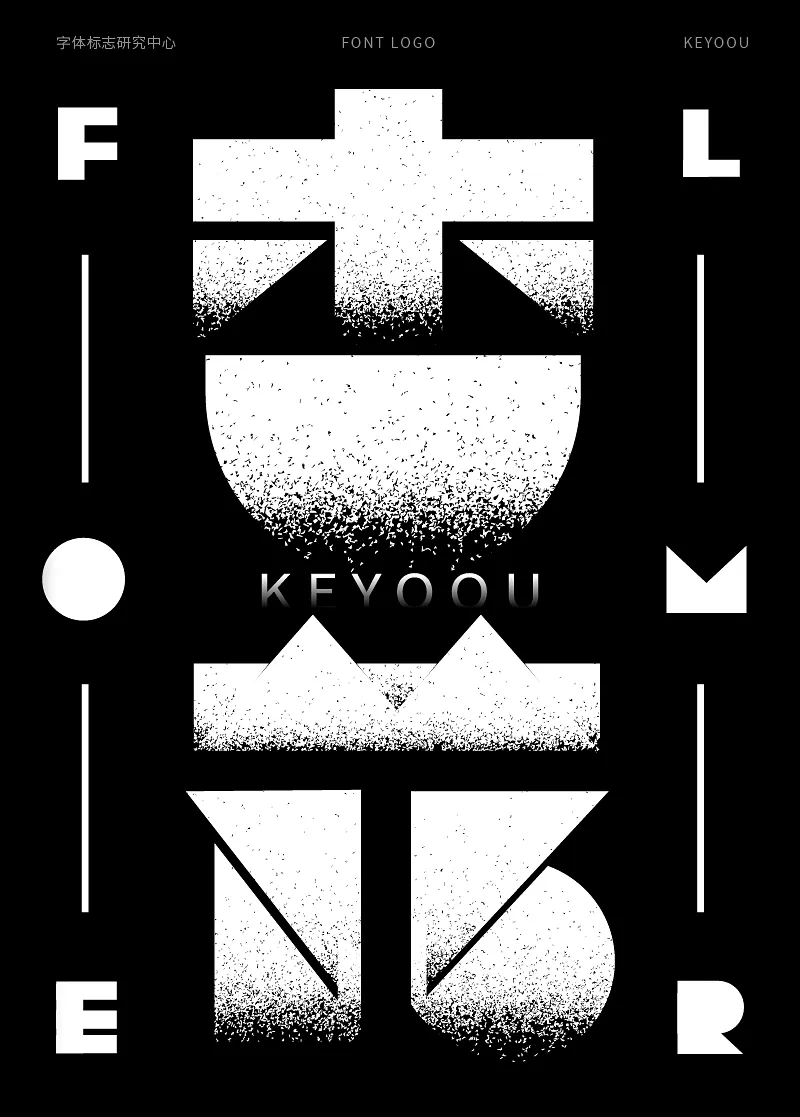
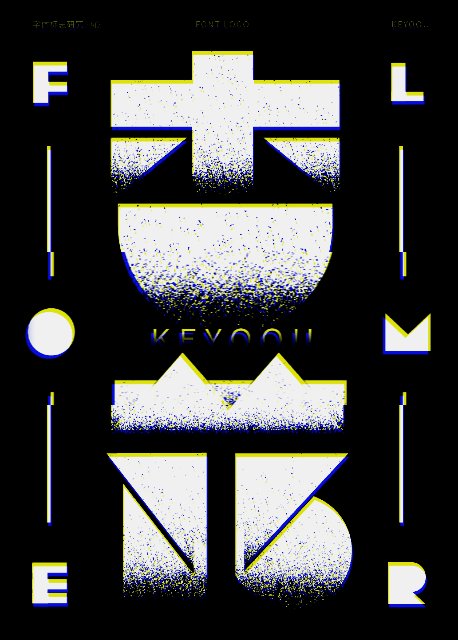
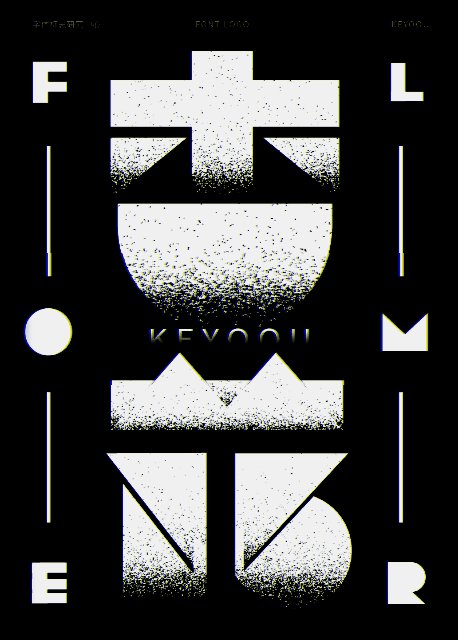
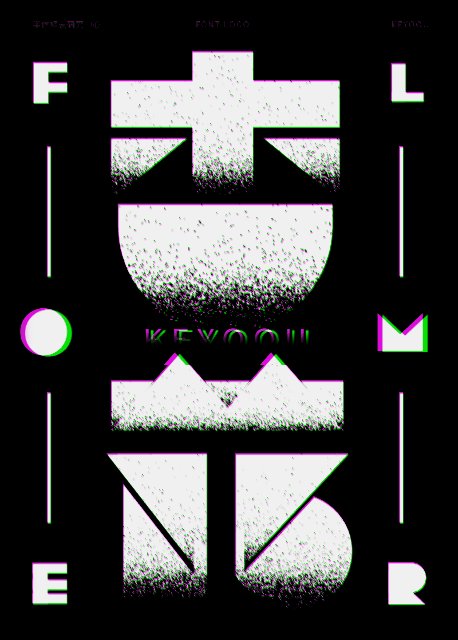
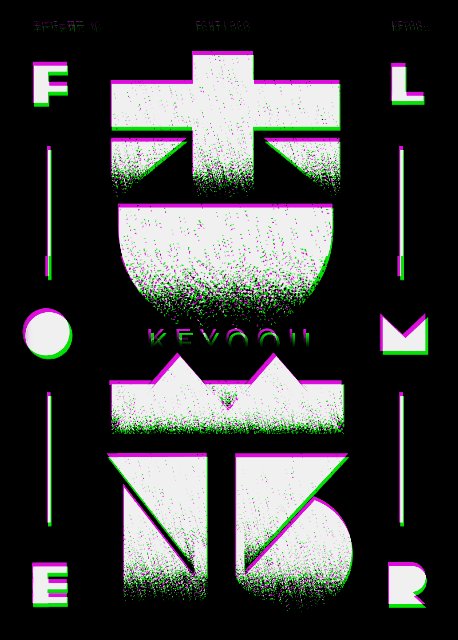
最后在根据字体特战班的内容,设计个动态字体海报。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
动态字体海报 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E) 电脑大屏幕图文对照链接www.keyoou.com/Article/view/id/342这是第-94篇-文章教程动下小手点个在看–分享下吧-助力我写更多教程-小可爱们
电脑大屏幕图文对照链接www.keyoou.com/Article/view/id/342这是第-94篇-文章教程动下小手点个在看–分享下吧-助力我写更多教程-小可爱们
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
往期精选
behance大神设计作品精选分享01期商业字体标志设计新趋势 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)

AI时代,拥有个人微信机器人AI助手!AI时代不落人后!
免费ChatGPT问答,办公、写作、生活好得力助手!
搜索微信号aigc666aigc999或上边扫码,即可拥有个人AI助手!














 电脑大屏幕图文对照链接www.keyoou.com/Article/view/id/3382-AI教程-炫酷渐变曲线图形设计教程
电脑大屏幕图文对照链接www.keyoou.com/Article/view/id/3382-AI教程-炫酷渐变曲线图形设计教程