一、AI绘图背景与趋势
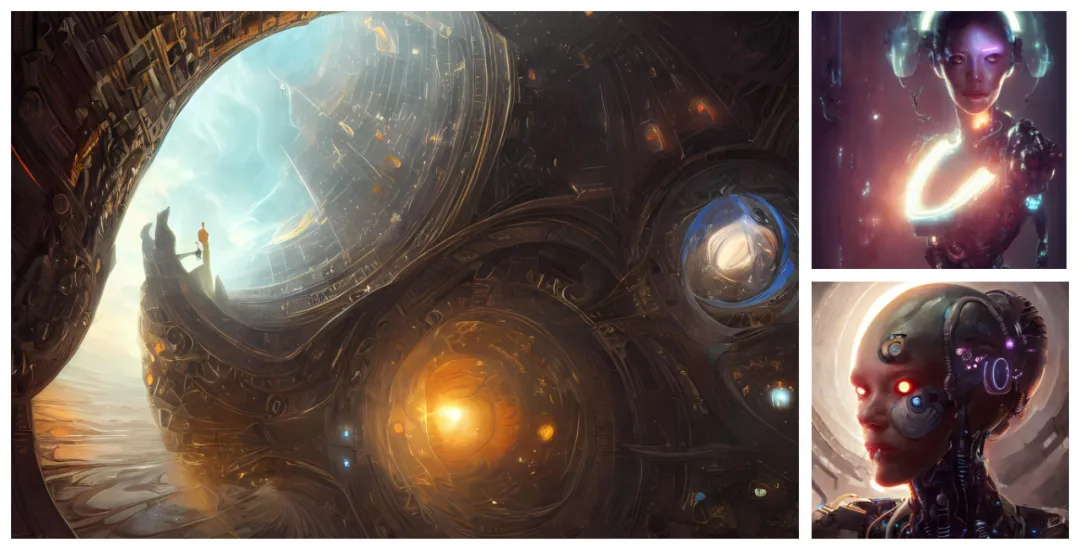
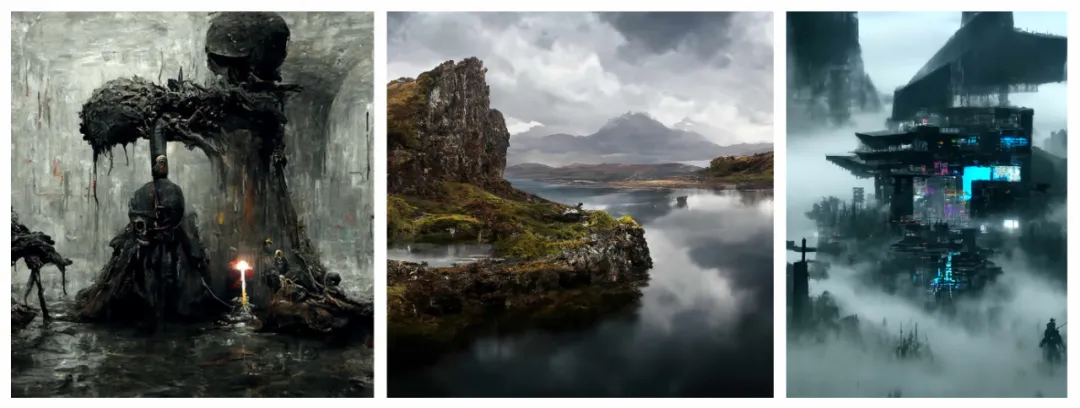
随着互联网行业发展和技术的进步,设计师也有越来越丰富的手段来应对多种类型的产品需求;比如说3D渲染、各种自定义的插件已经成为设计师的工作日常,在不断的提高大家的工作效率;包括最近火热的AI绘图,也时常出现在设计师的讨论话题当中; AI绘图模型令人叹为观止的画作
AI绘图模型令人叹为观止的画作
1.1 模型的种类与画风
目前市面上,AI绘图在商业设计领域,目前还鲜有人尝试。我们团队通过网上大量的资料和学习,针对AI的先有几个工具进行了研究和试验,看看高阶的AI模型能否满足我们的诉求。 由于市面上存在大量的AI绘画工具,每个工具擅长的画风也各有所长;例如MidJourney;画面注重细节的构建和表达;
由于市面上存在大量的AI绘画工具,每个工具擅长的画风也各有所长;例如MidJourney;画面注重细节的构建和表达; Stable Diffusion,画风更偏写实;
Stable Diffusion,画风更偏写实; Disco Diffusion;笔触较明显,适合油画风格;
Disco Diffusion;笔触较明显,适合油画风格; 包括每一类型里不同的模型也会有不同的效果,例如基于Stable-Diffusion开发的NovelAI Diffusion Models,风格更偏二次元;
包括每一类型里不同的模型也会有不同的效果,例如基于Stable-Diffusion开发的NovelAI Diffusion Models,风格更偏二次元; 基于AI绘图具有【低成本、批量输出】的特征,而商业化运营需求也带有【日常、高频】的属性,例如日常大促、节日促销活动的H5页面、电商banner等;所以我们想将AI绘图应用在商业化设计流程之中。尝试打破效率边界,利用低投入高产出的方式为团队提效。
基于AI绘图具有【低成本、批量输出】的特征,而商业化运营需求也带有【日常、高频】的属性,例如日常大促、节日促销活动的H5页面、电商banner等;所以我们想将AI绘图应用在商业化设计流程之中。尝试打破效率边界,利用低投入高产出的方式为团队提效。
二、商业设计如何拥抱AI
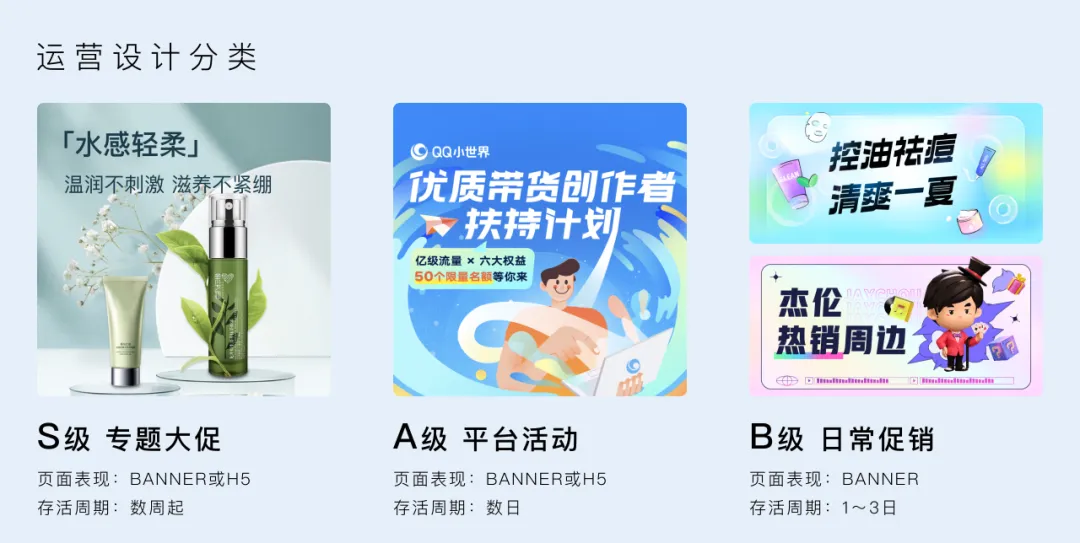
在进行具体的AI绘图实验之前,我们先把商业化运营设计需求分类,以活动类型、周期、对应设计复杂程度,可将其分为为S、A、B三个级别。其中S级别以专题大促为主,页面以为banner和H5为代表;A级别以平台活动为主,同样是banner和H5需求并存;B级别为日常促销,以banner需求居多; 由于以上几类日常运营图的需求频次较高且生命周期不长,在极快的项目节奏中会较多占用设计人力及项目时间;同时因为AI绘图模型具有低成本、批量产出的特征,所以我们尝试用AI绘图工具来辅助完成日常的运营设计工作。另外值得一提的是,每类模型的擅长风格不同,我们选用的是时下最火热,也是学习资料较多的MidJourney来做尝试。
由于以上几类日常运营图的需求频次较高且生命周期不长,在极快的项目节奏中会较多占用设计人力及项目时间;同时因为AI绘图模型具有低成本、批量产出的特征,所以我们尝试用AI绘图工具来辅助完成日常的运营设计工作。另外值得一提的是,每类模型的擅长风格不同,我们选用的是时下最火热,也是学习资料较多的MidJourney来做尝试。
三、B类商业运营设计需求:轻量手段快速达成
 面对常规运营banner需求,之前团队合作流程是由产品、运营同学按固定周期提需求到设计部门,按需求排期,定量投入设计人力逐步交付。
面对常规运营banner需求,之前团队合作流程是由产品、运营同学按固定周期提需求到设计部门,按需求排期,定量投入设计人力逐步交付。 既然工作流程上已是最短路径,那么我们尝试把目光聚焦在需求本质上,将banner的结构拆散,可以发现绝大部分的banner都由这五类元素构成;那么是否能够利用现有成熟的AI类技术平台,直接生成商业运营设计banner成品(或半成品)呢?我们接下来就尝试一下。
既然工作流程上已是最短路径,那么我们尝试把目光聚焦在需求本质上,将banner的结构拆散,可以发现绝大部分的banner都由这五类元素构成;那么是否能够利用现有成熟的AI类技术平台,直接生成商业运营设计banner成品(或半成品)呢?我们接下来就尝试一下。
3.1 对比和尝试
我们首先横向对比了国内外智能出图平台的各项能力,以关键功能类型作为衡量指标,得到了一张能力图表; 那么横向来看,各平台的能力可以划分为两大类模版绘制、AI绘制结合模版设计;第一类在线模版绘制;大量模版可以供挑选并调整,支持线上编辑并输出;第二类AI绘制;优势是速度极快快、批量出图,但图像的质量没有保障,需结合模版能力一起使用才能质量可靠的设计图;综合效率和结果两方面来考虑,我们选择第二类方法,如上图所示网上有多种平台可供选择,大家可以根据需求自行选择恰当的平台来进行实验。
那么横向来看,各平台的能力可以划分为两大类模版绘制、AI绘制结合模版设计;第一类在线模版绘制;大量模版可以供挑选并调整,支持线上编辑并输出;第二类AI绘制;优势是速度极快快、批量出图,但图像的质量没有保障,需结合模版能力一起使用才能质量可靠的设计图;综合效率和结果两方面来考虑,我们选择第二类方法,如上图所示网上有多种平台可供选择,大家可以根据需求自行选择恰当的平台来进行实验。
3.2 方法总结
在具体操作流程上,跟我们常规的设计作图略有不同;大概分为2个阶段; 首先我们需要选择配图主题类型、活动类型、人群,这决定了图片风格和商品素材的表现;并输入对应的文案标题,即banner图的文案显示;
首先我们需要选择配图主题类型、活动类型、人群,这决定了图片风格和商品素材的表现;并输入对应的文案标题,即banner图的文案显示; 随后可得到批量生成的初稿;
随后可得到批量生成的初稿; 点击任一初稿,进入线上编辑环节,利用丰富的在线编辑能力对banner图做调整,例如图层查找,替换商品素材、装饰素材,更改字体等等;在智能编辑模块中简单处理后即可得到可用的设计图;经过大量实验后发现,这类方式更适合于电商类型的banner图;同时在经过对产品、运营同学的简单培训后,大家也可以非常迅速的做到上手并产出banner图;这也与我们的预期判断是匹配的;
点击任一初稿,进入线上编辑环节,利用丰富的在线编辑能力对banner图做调整,例如图层查找,替换商品素材、装饰素材,更改字体等等;在智能编辑模块中简单处理后即可得到可用的设计图;经过大量实验后发现,这类方式更适合于电商类型的banner图;同时在经过对产品、运营同学的简单培训后,大家也可以非常迅速的做到上手并产出banner图;这也与我们的预期判断是匹配的;
四、A类商业运营设计需求:AI辅助生成
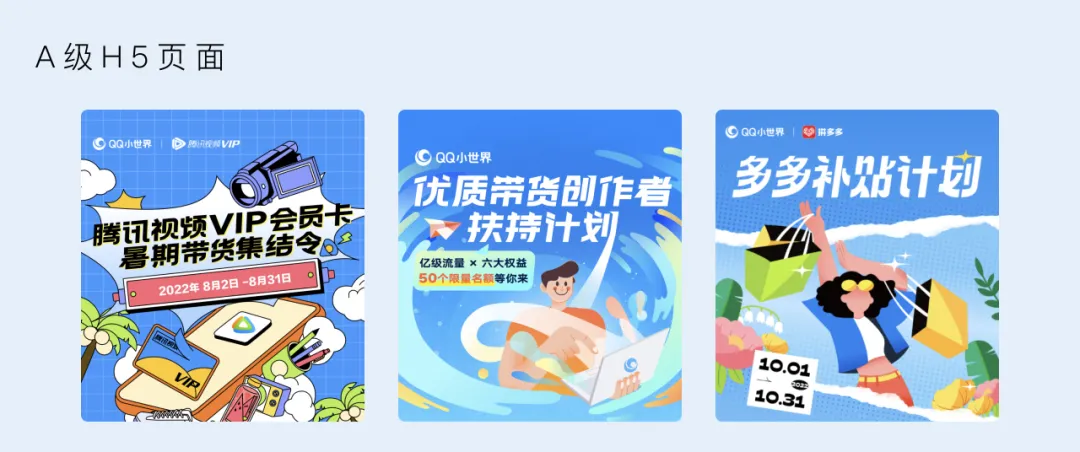
 除了B类的日常促销活动外,我们也会经常遇到类似上图的H5头图的运营设计,面对这类需求通常需要在探索风格,绘制画面细节上花费较长时间,我们尝试通过AI模型辅助出图解决这个难题。
除了B类的日常促销活动外,我们也会经常遇到类似上图的H5头图的运营设计,面对这类需求通常需要在探索风格,绘制画面细节上花费较长时间,我们尝试通过AI模型辅助出图解决这个难题。
4.1 工作流程介绍
在正式开始作图之前,我们需要对MidJourney的能力区间、工作模式建立基本的认知。 MidJourney允许用户以对话的形式,通过以输入描述词的方式,经过AI模型运算后得到其返回的图片。4.2 利用MidJourney垫图能力辅助设计头图;
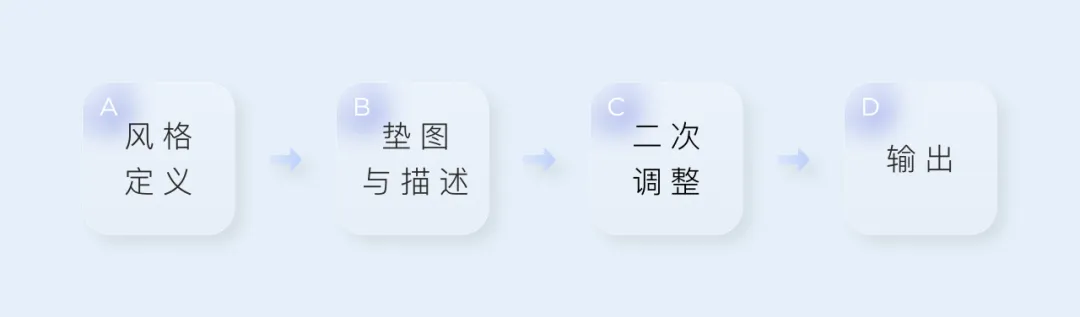
MidJourney允许用户以对话的形式,通过以输入描述词的方式,经过AI模型运算后得到其返回的图片。4.2 利用MidJourney垫图能力辅助设计头图; 针对A类平台活动类运营需求的绘制工作共分为四个步骤,分别是风格定义,垫图描述,调整与输出;
针对A类平台活动类运营需求的绘制工作共分为四个步骤,分别是风格定义,垫图描述,调整与输出; 首先先通过参考图,明确出我们倾向的风格和特征;
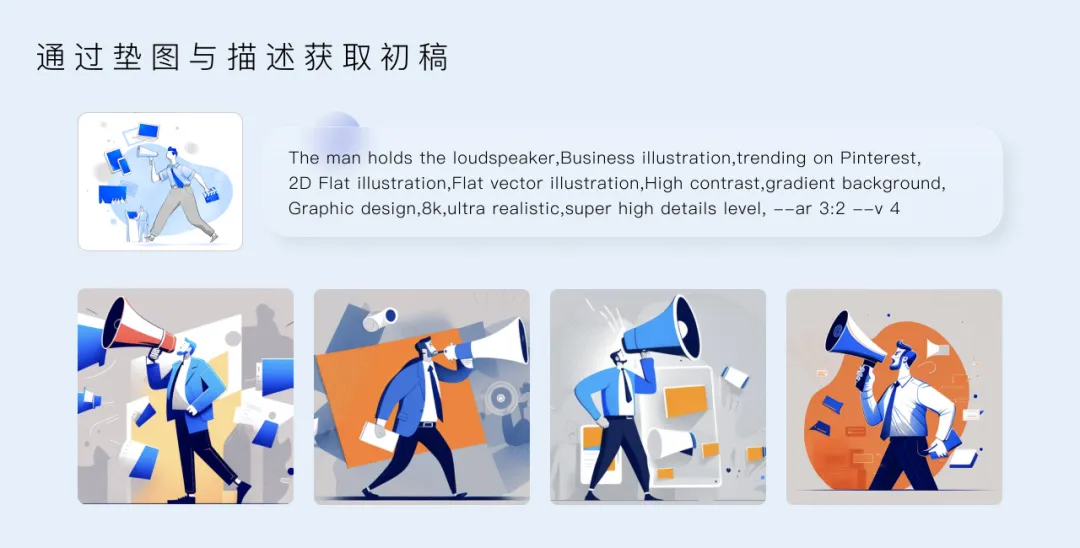
首先先通过参考图,明确出我们倾向的风格和特征; 第二步我们需要用到【以图生图】,在discord中将参考图发给MidJourney,并结合意向风格,构图和其他特征添加上恰当的描述,可以得到初稿;
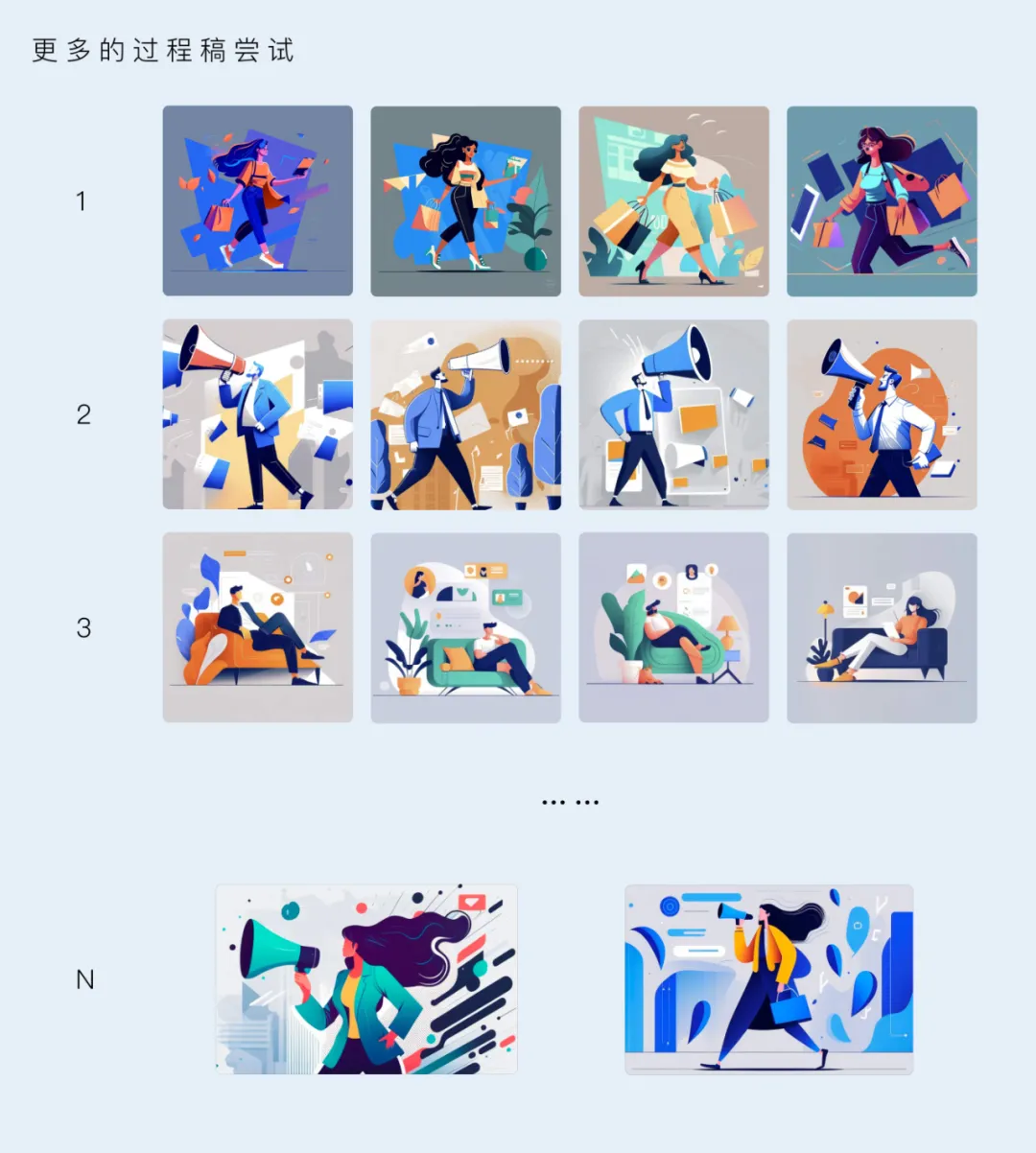
第二步我们需要用到【以图生图】,在discord中将参考图发给MidJourney,并结合意向风格,构图和其他特征添加上恰当的描述,可以得到初稿; 不断调整图像与描述词,最终逐步接近目标效果;
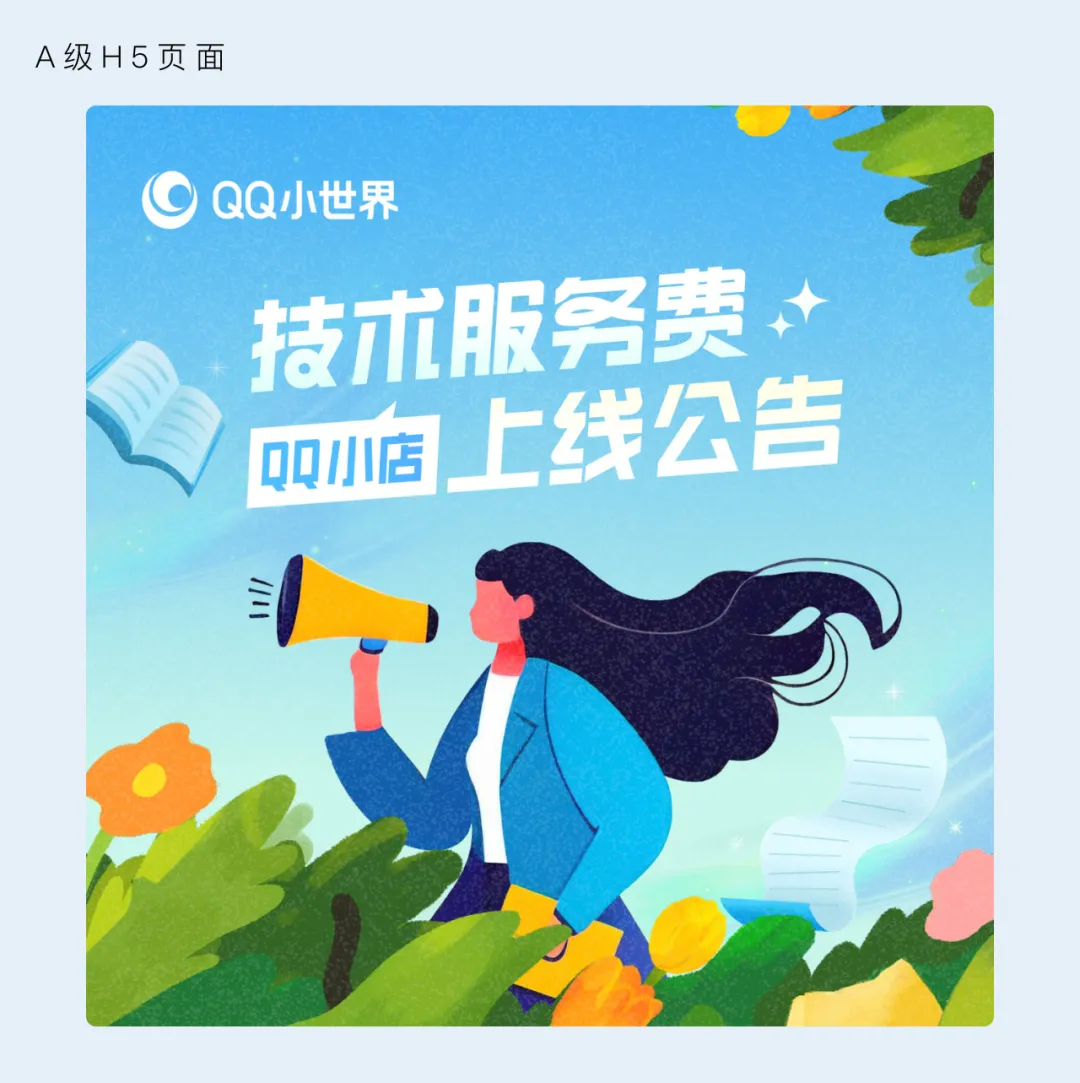
不断调整图像与描述词,最终逐步接近目标效果; 头图生成好之后,搭配上文案的字体设计与装饰元素,可以看到最终的效果如上。利用AI模型辅助生图,可以使繁琐的工作量可以得到有效压缩,从而把大家从繁杂的工作中解放出来。
头图生成好之后,搭配上文案的字体设计与装饰元素,可以看到最终的效果如上。利用AI模型辅助生图,可以使繁琐的工作量可以得到有效压缩,从而把大家从繁杂的工作中解放出来。